こんにちは。11月末に徒歩15分ぐらい離れたところに引っ越しをしました。荷物はまだ片付けられていません。毎日が宝探しのようになにかを探しているトレジャーハンターいずいずです。
さて、これはWeb Accessibility Advent Calendar 2018の13日目の記事です。
今年もアクセシビリティな情報をインプット・アウトプットしました(当社比)
今年もウェブアクセシビリティに関する情報を発信してみたり、セミナーで講演をしたり、参加したりしました。
そこでずっと気になっていることを書いてみます。
ウェブアクセシビリティとHTMLマークアップ
以前からアクセシビリティのエライ人たちが「ウェブアクセシビリティをやるならHTMLマークアップをちゃんとやれ。まずはそれからだ」と、成功の呪文のように言い続けています。たとえば、
- 見出しをしっかりつける
- 画像のALT(代替テキスト)をちゃんとつける
- テキストリンクには行き先の文字をいれる
- タイトルタグをちゃんと入れる
などです。
なんだかウェブ制作では当たり前のように思えますが、何年もずっと言い続けているということは、なんとなく実情が想像できてきそうです(「ちゃんとやる、とは」とツッコミたくなる方もいらっしゃるかと思いますが、ここでは割愛させていただきます)。
HTMLマークアップをちゃんとやる、というのにはいろいろ理由はありますが、そのひとつにスクリーンリーダーの読み上げに影響がある、というのがあります。
ウェブアクセシビリティの話題に必ず出てくる「スクリーンリーダー」
セミナーでお話をしたり参加したり、情報を見たり聞いたりするときに必ず登場する「スクリーンリーダー」。
スクリーンリーダーっていうのは、パソコンやスマートフォンの画面を機械で読み上げるソフトです。
- macOSやiOSであれば「VoiceOver」
- Windowsだったら「ナレーター」
- Androidなら「TalkBack」
っていうのが、標準で搭載されています。その他、PC-TalkerやNVDAなど独自のアプリケーションソフトもいくつもあります。
スクリーンリーダーってどんな感じなのかは、実際に動画でみるほうが早いと思います。ちょっと古いですが総務省が出しているやつがわかりやすいかなーと。
(今度、個人的にスクリーンリーダーで読み上げている動画を撮りたいなぁ)
見えない人だけが使っているわけじゃないスクリーンリーダー
スクリーンリーダーを使っているのは全盲の人だけのような気がしますが、見えづらい方もスクリーンリーダーを併用して画面を見ていたりしている方が多いそうです。
また、健常者の方々でも、スマートスピーカーの普及で音声で情報を受取ることが当たり前になっている方も多いようです。その他、小さいお子さんがいるお母さんの中にはスマホでスクリーンリーダーを使うことで、お子さんに目を離さないで情報を受け取れるようになった、という話を聞いたりもします。
これからは、音声で情報を受取ることが当たり前になっていきそうです。
ウェブ制作とスクリーンリーダー。でも使い方ががが・・・
ということで、ウェブ制作の方々と「ウェブアクセシビリティをやろうぜ!」って話になったときに「ウェブページがスクリーンリーダーでどう読まれるか確認しよう」ってなるんですが、いかんせん、スクリーンリーダーって最初どうやって使うのかが分かりづらいんですよ。
いやはや、ここで挫折しそうなんですよ。
っていうか挫折した方々の屍を越えていかないとウェブアクセシビリティ対応はできないのか?!と思わせるぐらいのアレです。
ちなみに、わたしも実はあまり使えません(えへへ
スクリーンリーダーの読まれ方
そこであらためて冒頭の「ウェブアクセシビリティをやるならHTMLマークアップをちゃんとやれ。まずはそれからだ」です。
スクリーンリーダーは単にブラウザーに表示されているテキストを読んでいくだけでなく、たとえば、<h2>タグでマークアップしたものは「見出し2」とかって読まれるものがあるし、リストでマークアップしたものは「リスト、4個のアイテム」とか、HTMLのマークアップに合わせた読まれ方をします(スクリーンリーダーによって読まれ方はいろいろのようですが・・・)。
その中で、ほとんどのスクリーンリーダーで画像はalt属性(代替テキスト)に書かれたものが読まれます。画像はalt属性(代替テキスト)に書かれたものが読まれます(大事なので2回言いました)。
ってな感じで、HTMLのマークアップ大事!ちょーだいじ!ベリーインポータント!
HTMLマークアップをちゃんとした!→スクリーンリーダーでどのように読まれるか気になる!→でもスクリーンリーダーの操作がなかなか慣れなくて・・・のループがやってきます。
そこで、スクリーンリーダーでの確認の前にあれやるのがいいんじゃない?と、思っていることがあります。
Web DeveloperでCSSと画像を切ってみる作戦
まずは、ブラウザー表示のCSSと画像表示を切ってみるのがいいんじゃないかと思います。素のHTMLテキストだけを表示させる大作戦!!!
ブラウザー表示のCSSや画像表示を切るには、ウェブ制作をしている多くの方が使っているWeb Developerというエクステンションでできます。
Chrome:Web Developer
Firefox:Web Developer


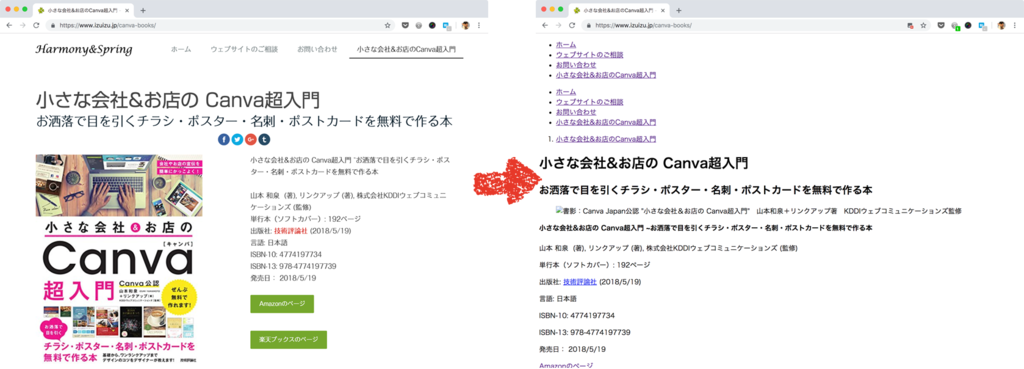
きゃー。丸裸(*/∇\*);
ナビゲーションはリストタグだし、画像のALT(代替テキスト)も見えています。背景画像で指定したものも見えないので、視覚だけで伝えていたものがまるっとなくなります。
特にALTは、前後の文脈に会った内容かの確認にとても効果的だと思います。
デフォルトスタイルシートでなんとなくわかる
わたしの個人的なポイントは各ブラウザーが持っている「デフォルトスタイルシート」です。見出し用のタグでマークアップすると大きい文字で太字とか、リストだとリストマークがついたり、<strong>タグだと太字だったり、<address>タグとかは斜体になったり、テキストリンクは青色で下線が付いたり。
基本的なマークアップをしていると、CSSと画像表示を切っても割と情報が入ってきやすくなっています。
これを利用しない手はないと思うんです。
ま、ほかにもいろいろ方法はあると思いますが、とりあえずまずはここを確認してからスクリーンリーダーで試してみる、っていうのもありだと思うよ!っていうお話でした。
とはいえ、スクリーンリーダーの操作知りたいよね!
ここから宣伝ですが、私が参画しているアクセシビリティの情報サイト「AccSell(アクセルって読みます)」が2019年1月にiOSのVoiceOverをテーマにしたリアルイベントをやります。

AccSell Meetup 014「おしえて!iOS VoiceOver 2019新春Ver.」
日時:2019年1月19日(土)午後〜
場所:東京 神保町 TAM COWORKING TOKYO
詳細はもうすぐ!公式サイトでお知らせします。
あしたはゆうてんさんです。